We initiated our design process with a comprehensive research and discovery phase. This involved an in-depth analysis of the client's vision, objectives, and specific requirements for their project management solution. What is more, we conducted extensive competitor research to identify industry best practices and potential areas for innovation. Additionally, we performed a thorough audience analysis to understand the needs and pain points of project managers, stakeholders, and team members who would be utilizing the platform.

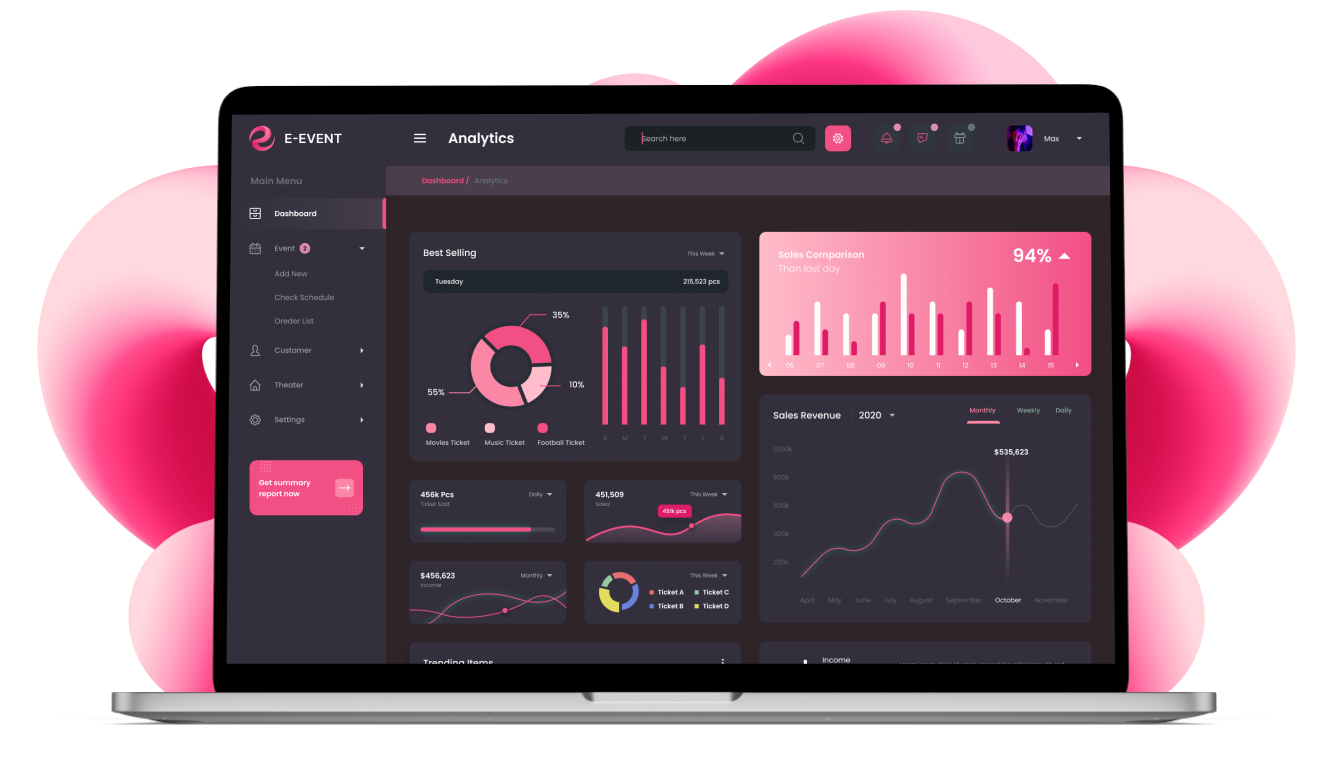
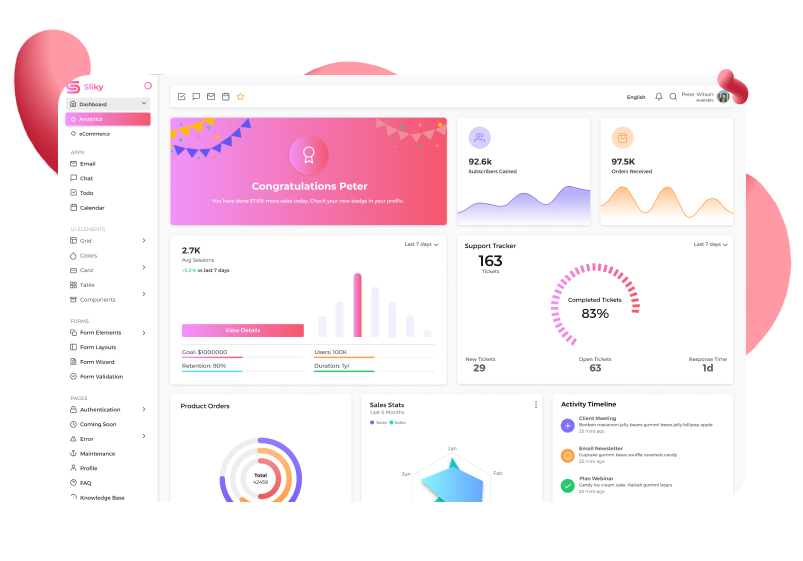
Following the research and discovery phase, we transitioned to the wireframing stage. Here, we meticulously crafted low-fidelity wireframes that served as the foundational blueprints for the platform. These wireframes encompassed the main project dashboard, Kanban board for visualizing workflows, detailed analytics sections, and more. The focus at this stage was on establishing the core functionalities and user flows within the platform, ensuring an intuitive and efficient project management experience.

With a solidified UX foundation established through wireframing, we embarked on the UI design phase. In this stage, we translated the established UX principles into visually appealing and user-friendly interfaces. This entailed the selection of a font family and color palette that aligned with the client's brand identity and fostered a sense of clarity and efficiency within the platform. Additionally, we designed a custom set of icons that would intuitively communicate functionalities and enhance the overall user experience.

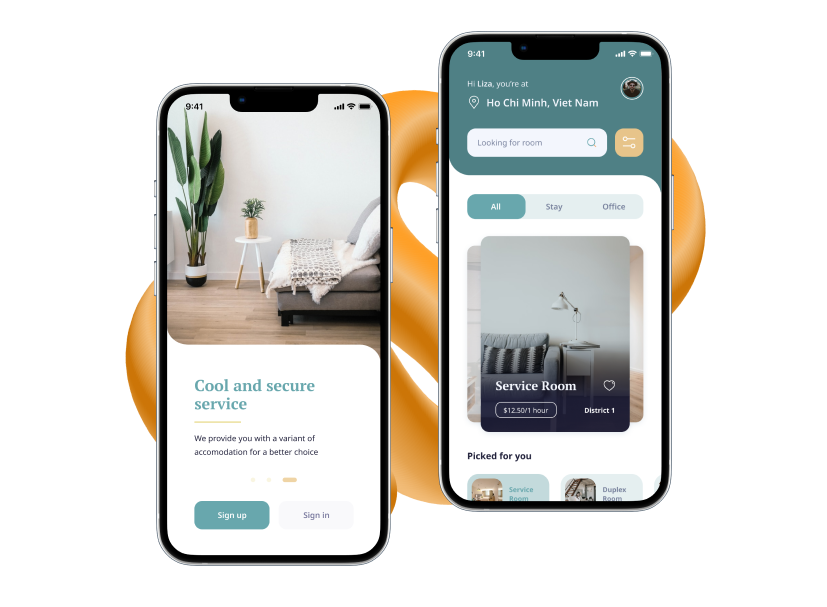
Recognizing the importance of accessibility across various devices, we implement an adaptive design approach to ensure optimal usability on desktops, tablets, and mobile devices. By tailoring the design to different screen sizes, we guarantee that users can access and interact with the app efficiently, regardless of their preferred device. This adaptive design strategy is crucial in today's mobile-driven world, enabling users to manage projects and analyze data on the go.

Finally, we developed a clickable prototype, which served as an interactive representation of the platform. This prototype allowed the client to experience the app firsthand and provide valuable feedback before the development phase began. By testing and refining the prototype, we ensured that the final product met the client's expectations and functioned seamlessly in real-world scenarios.